We already shared many drop down menus and now its time for Elegant Style Drop Down menu with smooth hover effect. This drop down menu use Css3, HTML. No Images no jquery. It is compatible for almost all browsers like Mozilla Firefox and Google Chrome etc but the rounded corners and shadow will not be rendered properly. So without wasting anytime lets move on to create Elegant Style Drop Down Menu With Smooth Hover Effect for Blogger or WordPress..
Before we continue have a look at our other drop down menus.
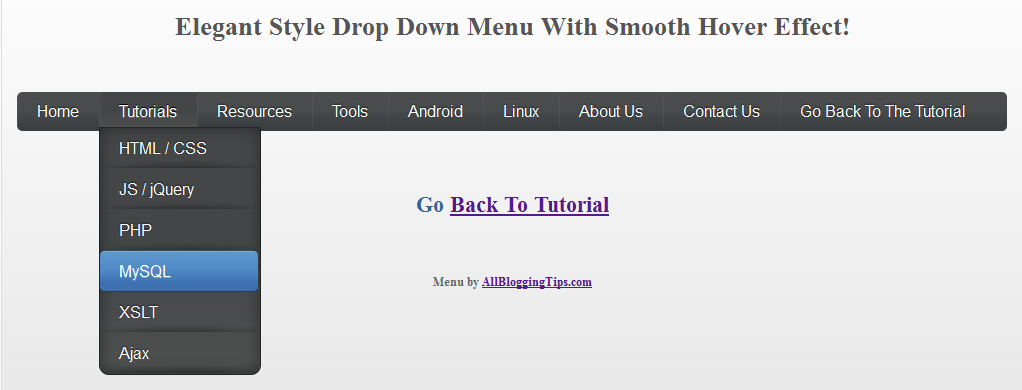
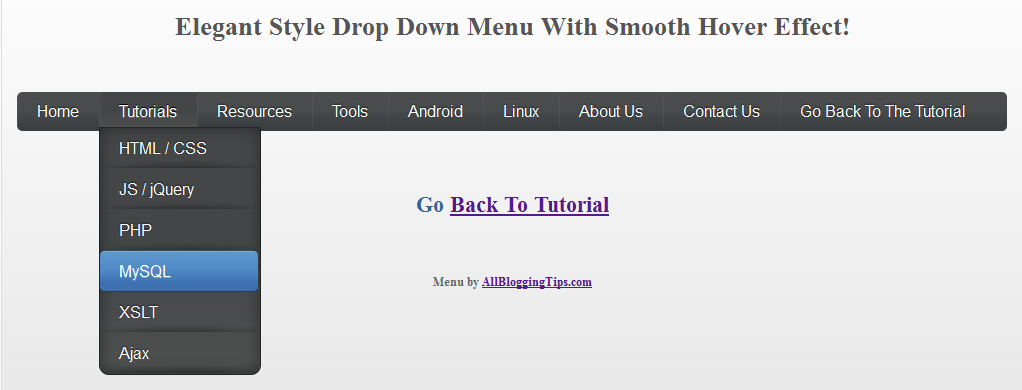
Elegant Style Drop Down Menu With Hover Effect Preview

Live Demo
The CSS
Below is the css of menu. You can add it to your main site css file. Like If you are using WordPress than paste CSS below in your style.css file and If you are using Blogger/Blogspot than go to Design>Edit HTML and place CSS give below just before ]]>
/* main and secondary top-level navigations */ #nav { float: left; font-family: 'Oswald', sans-serif; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; overflow: hidden; width: 100%; } #nav ul { margin:0; padding:0; list-style:none; } #nav ul li { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; float:left; background: url(http://4.bp.blogspot.com/-ZQjMkefe9n4/T8xGVbAMgyI/AAAAAAAAAoQ/H9ngLuwgkcc/s320/menu-link-bg.png) bottom center no-repeat; } #nav ul li a { width: 100%; float: left; color:#fff; padding: 10px 19px; text-decoration:none; background:#3C4042; background: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(59,63,65)), color-stop(0.55, rgb(72,76,77)), color-stop(0.78, rgb(75,77,77)) ); background: -moz-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% ); background: -o-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% ); border-left: 1px solid rgba(255, 255, 255, 0.05); border-right: 1px solid rgba(0,0,0,0.2); text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.6); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } #nav ul li a:hover, #nav ul li:hover > a { color: #fff; background:#3C4042; background: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(77,79,79)), color-stop(0.55, rgb(67,70,71)), color-stop(0.78, rgb(69,70,71)) ); background: -moz-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% ); background: -o-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% ); text-shadow: 0 1px 0 rgba(255, 255, 255, 0.2), 0 -1px #000; } #nav li ul a:hover, #nav ul li li:hover > a { color: #fff; background: #5C9ACD; background: -webkit-gradient( linear, left bottom, left top, color-stop(0.17, rgb(61,111,177)), color-stop(0.51, rgb(80,136,199)), color-stop(1, rgb(92,154,205)) ); background: -moz-linear-gradient( center bottom, rgb(61,111,177) 17%, rgb(80,136,199) 51%, rgb(92,154,205) 100% ); background: -o-linear-gradient( center bottom, rgb(61,111,177) 17%, rgb(80,136,199) 51%, rgb(92,154,205) 100% ); border-bottom: 1px solid rgba(0,0,0,0.6); border-top: 1px solid #7BAED9; text-shadow: 0 1px rgba(255, 255, 255, 0.3); } #nav li ul { background:#3C4042; background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(77,79,79)), color-stop(0.55, rgb(67,70,71)), color-stop(0.78, rgb(69,70,71)) ); background-image: -moz-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% ); background-image: -o-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% ); border-radius: 0 0 10px 10px; -moz-border-radius: 0 0 10px 10px; -webkit-border-radius: 0 0 10px 10px; left: -999em; margin: 35px 0 0; position: absolute; width: 160px; z-index: 9999; box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset; -moz-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset; -webkit-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset; border: 1px solid rgba(0, 0, 0, 0.5); } #nav li:hover ul { left: auto; } #nav li ul a { background: none; border: 0 none; margin-right: 0; width: 120px; box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none; border-bottom: 1px solid transparent; border-top: 1px solid transparent; } #nav li li ul { margin: -1px 0 0 160px; -webkit-border-radius: 0 6px 6px 6px; -moz-border-radius: 0 6px 7px 6px; border-radius: 0 6px 6px 6px; visibility:hidden; } #nav li li:hover ul { visibility:visible; } #nav ul ul li:last-child > a { -moz-border-radius:0 0 6px 6px; -webkit-border-radius:0 0 6px 6px; border-radius:0 0 6px 6px; } #nav ul ul ul li:first-child > a { -moz-border-radius:0 6px 0 0; -webkit-border-radius:0 6px 0 0; border-radius:0 6px 0 0; }
The HTML
You can add this HTML code in any place of your site/blog. If you are using WordPress than add below HTML code in your header.php file and If you are using Blogspot than add below code in header gadget (widget) 

No comments:
Post a Comment